Spis treści
Czym jest HTML?
HTML (Hypertext Markup Language) jest to kod używany do tworzenia struktury strony i jej zawartości. Nie jest on jednak językiem programowania, jest to bowiem język znacznikowy (ang.markup language). Oznacza to, że składa się on z serii znaczników (tagów). Możemy go napisać za pomocą dowolnego edytora tekstowego. Powstało jednak wiele środowisk programistycznych przeznaczonych do różnego rodzaju języków (np. Visual studio Code), które ułatwiaja programistom pisanie kodu np. podpowiadając lub kolorując składnię.
Plik HTML składa się z dwóch głównych elementów, czyli z głowy (head) oraz ciała (body). Wspomniane elementy będą zawsze umieszczone w elemencie html, który określa początek i koniec dokumentu HTML. Poniżej mamy przedstawioną strukturę HTML: A teraz wyjasnijmy sobie niektóre rzeczy. Informujemy tym nasz program, że będziemy używać HTML w standardzie 5, jest to na chwilę obecną najnowsza wersja HTML.Element html zawiera całą treść strony, wskazuje, gdzie zaczyna i kończy się kod HTML. Lang deklaruje język. Pierwsze dwie małe litery pl są deklaracją używanego języka. Natomiast kolejne dwie litery PL są deklaracją kraju, w którym tego języka się używa. Znacznik ten zawiera w sobie również head i body.
W sekcji nagłówkowej head znajdują się takie informacje jak tytuł strony, informacje o autorze strony, kodowaniu i instrukcje dla przeglądarki oraz wyszukiwarek. Nie wolno tutaj zapisywać tekstu, który ma się pojawić na stronie.
Do tego bowiem służy nam body. To tutaj zapisujemy wszystkie elementy, jakie chcemy, aby się znalazły na naszej stronie. Jak zauważyliśmy przy meta-oważnych meta-tagach nie musimy używać tagów zamykających </>. W większości przypadków jednak będziemy musieli ich używać, gdyż ich brak może spowodować błędne działanie i wyświetlanie elementów strony.
Dlaczego meta-tagi są tak ważne?
Znaczniki meta umieszczone w sekcji nagłówka dokumentu HTML służą do wskazywania zakodowanych informacji i określania metadanych. Nie pojawiają się na rzeczywistej stronie internetowej, zamiast tego aplikacje takie jak: przeglądarki lub roboty sieciowe, mogą odczytywać dane zakodowane w tych metatagach.Funkcją elementu meta jest przekazanie dodatkowych informacji odnośnie witryny, co ułatwia analizę plików HTML i ułatwia utrzymanie zawartości pliku. Metatagi HTML prawie zawsze mają tę samą strukturę: element jest najpierw definiowany, a następnie przypisywana jest mu treść.
Komentarze w HTML
Już poznaliśmy podstawową strukturę kodu HTML, w jaki sposób używac meta-tagów oraz co należy umieszczać w sekcji body. No właśnie, ale co jeżeli w naszym dokumencie chcemy napisać coś, co nie będzie wyświetlane na stronie, ale będzie informowało nas o czymś?
Do tego służą komentarze. Każdy język programowania posiada taką funkcję. W HTML komentarze zapisujemy w ten sposób: Wszystko co znajdzie się pomiędzy <!-- a --> będzie niewidoczne w oknie przeglądarki, ale będzie widoczne w kodzie źródłowym. Komentarze są bardzo przydatne przy pisaniu skomplikowanych stron, ale jak i tych mniej skomplikowanych. Głównym ich zadaniem jest pomoc człowiekowi rozszyfrować o czym piszemy i czego dana część kodu służy, szczególnie, gdy pracujemy w wieloosobowych zespołach nad jednym kodem, lub będziemy edytować kod źródłowy napisany przez kogoś innego. Nie należy ich jednak nadużywać, ponieważ wtedy możemy uzyskać efekt przeciwny do ich przeznaczenia - kod źródłowy może stać się jeszcze mniej czytelny. Efekt na stronie będzie wyglądał następująco:Nagłówek
Nagłówki tworzymy używając elementów od <h1> do <h6>. Litera h jest skrótem od ang. słowa heading, czyli nagłówek. Cyfry od 1 do 6 oznaczają hierarchię nagłówków, zaczynając od 1 jako najważniejszego w hierarchii. Łatwiejsze w wytłumaczeniu będzie to, że nagłówek z cyfrą 1 możemy nazwać tytułem, a resztę nagłówków z niższymi cyframi - podtytułamiA to efekt widoczny na stronie:
Nagłówek 1 stopnia
Nagłówek 2 stopnia
Nagłówek 3 stopnia
Nagłówek 4 stopnia
Nagłówek 5 stopnia
Nagłówek 6 stopnia
Jak zauwazyliśmy im wyższa cyfra - tym tekst jest mniejszego rozmiaru.
Paragraf
Akapity tworzymy za pomocą znacznikia < p > (ang.paragraph – akapit, paragraf). Paragrafy można porównać do akapitów w edytorach tekstowych (np. Word), przenosi on nas do nowej linii. Zapisujemy go w ten sposób: Pomiędzy znacznikami < p > Wpisujemy tekst, który chcielibyśmy umieścić na stronie jako akapit.W bardzo podobny sposób działa <br> (ang.line break ), czyli inaczej złamanie linii. <br> Nie posiada znacznika zamykającego, jest to tzw. znacznik samozamykający.
Linia horyzontalna
Do odgradzania treści służy nam <hr> (ang.horizontal rules), czyli pozioma linia. Tak jak w przypadku <br> jest to znacznik samozamykający. Linie zamykające zostały wielokrotnie użyte w tych materiałach:I to widoczny efekt:
Formatowanie tekstu
Głównymi elementami służącymi do formatowania tekstu są:- <strong> wyraz pogrubiony
- <b> wyraz pogrubiony
- <em> wyraz pochylony
- <i> wyraz pochylony
- <del> wyraz
usunięty - <ins> wyraz wstawiony
- <u> wyraz podkreślony
- <s> wyraz
nieaktualny - <mark> wyraz podświetlony
- <small> wyraz pomniejszony
- <sup> indeks górny
- <sub> indeks dolny Oraz
- <big> wyraz powiększony, ale nie jest on stosowany z tego względu, iż jest przestarzały i nie wszystkie przeglądarki go obsługują
Tekst preformatowany
W większości przypadków tekst dokumentu HTML jest formatowany przez przeglądarkę wyłącznie na podstawie znaczników. Wszelkie dodatkowe znaki takie jak spacje, tabulacje czy też znaki nowej linii są ignorowane. Wyjątek od tej reguły stanowi tekst preformatowany znacznikami <pre>. W tym przypadku każda spacja czy też znak nowej linii zostaną wyświetlone. Przykład działania:Wszystko na pozór wydaje się takie samo, tylko zapisane między innymi znacznikami, ale efekt na stronie będzie zupełnie inny:
Ala ma kota
Ala ma kota
Znaki specjalne
Pliki HTML to zbiór kodów ASCII, który nie powinien zawierać pewnych znaków formatujących, takich choćby jak <i>. Aby wyświetlić na stronie ten efekt, nie możemy po prostu wpisać w kodzie źródłowym <i>, ponieważ program odbierze to inaczej, i zamiast wyświetlić <i>, spowoduje, że nasz tekst będzie pochyłyEfekt:
pochyły tekst
Jak więc wyświetlić te znaki na ekranie?
Aby móc to zrealizować wprowadzono w HTML’u znaki specjalne, które dzielimy na dwie grupy:
- nazwane - rozpoczynają się od znaku & a kończą średnikiem ;. Pomiędzy tymi znakami znajduje sie skrót nazwy znaku
- numerowane - rozpoczynają się również od znaku & i kończą średnikiem ;, ale zawierają znak # między sobą i liczbę odpowiadając,ą numerowi znaku w zbiorze ISO-8859-1
Lista uporządkowana
Listy uporządkowane to takie, których elementy posiadają pewną numerację, stąd też zwyczajowa nazwa lista numerowana . Numeracje w tych listach możemy uzyskać poprzez cyfry, bądź litery. Listy numerowane tworzymy za pomocą elementu <ol>: (ang. ordered list ), czyli lista numerowana.- Pierwszy element listy numerowanej
- Drugi element listy numerowanej
Element listy
Elementy listy to kolejne jej podpunkty. Tworzymy je przy pomocy elementu <i> (ang.list item) – element listy. Pomiędzy znacznikami <i> oraz </i> dodajemy kolejne elementy listy.W listach numerowanych możemy podać rodzaj numeracji:
- "1" - domyślna(numerowa) lista
- "i" - małe liczby rzymskie
- "I" - duże liczby rzymskie
- "a" - małe litery
- "A" - duże litery
type="rodzaj numeracji". Type możemy dodac do elementu <ol>, wtedy wartość przyjmuje cała lista, jak i do pojedynczych elementów <li>, wtedy rodzaj przyjmuje tylko dany punkt. Jest to ukazane w przykładzie powyżej.
Lista nieuporządkowana
Drugim rodzajem jest lista nieuporządkowana, zwana też listą wypunktowaną. Elementy tej listy nie są numerowane, a domyślnie rolę przyjmują kropki.- Pierwszy element listu wypunktowanej
- Drugi element listu wypunktowanej
- Trzeci element listu wypunktowanej
Lista definicji
Lista definicji, albo definicyjna. Zapisujemy ją znacznikiem <dl> (ang. definition list). Lista ta różni się trochę od poprzednich list. Do danego pojęcia przypisujemy określoną definicję (stąd nazwa):- Pojęcie
- Opis pojęcia, definicja
Elementy listy definicyjnej
Poszczególnymi elementami listy nie są już tak jak w listach poprzednich elementy <li>. Zostały one zastąpione dwoma elementami:<dt> definition term (pojęcie)
<dd> definition description (definicja, opis pojęcia)
Najpierw podajemy nazwę pojęcia posługując się elementem <dt>, a następnie opisujemy to pojęcie w elemencie <dd>.
W jednej liście możemy zamieścić wiele elementów:
- Html
- Język opisu stron internetowych
- CSS
- Język służący do opisu formy prezentacji stron WWW
Tak to wygląda w kodzie:
Zagnieżdżanie listy
Jeśli chcemy aby dany punkt listy rozwinąć i uzupełnić o kolejne podpunkty w tym celu musimy zawrzeć jedną listę w drugiej, czynność ta nazywana jest zagnieżdżaniem.Ale jak to zawrzeć jedną w drugiej, w którym miejscu byśmy ją zawierali? Kolejną listę dodajemy do elementu listy, który ma być rozwinięty i wtedy dany element listy staje się głównym punktem, a lista z zagnieżdżonymi elementami staje się jego podpunktami. Musimy dodać kolejny element <ol> lub <ul> a w nim element listy <li>.
- Pierwszy punkt
- Drugi punkt
- Pierwszy element listy zagnieżdżonej
- Drugi element listy zagnieżdżonej
- Trzeci punkt
Do tego możemy mieszać ze sobą rodzaje list:
- Pierwszy punkt
- Drugi punkt
- Pierwszy element listy zagnieżdżonej
- Drugi element listy zagnieżdżonej
- Trzeci punkt
Linki
W języku html do zapisywania linków używamy elementu <a> (ang. anchor – kotwica, zakotwiczenie). Pomiędzy znacznikami wpisujemy tekst odsyłacza, tzn. tekst który zostanie wyświetlony na ekranie. Jeśli byśmy chcieli, aby tekst linka wskazywał na kurs html zapis ten wyglądałby następująco. I efekt widoczny na stronie:Adres linka
Dlaczego po najechaniu nic się nie dzieje i nie przenosi nas na stronę? Brakuje tzw. atrybutu. Atrybut to dodatkowa informacja o samym elemencie html zawarta w znaczniku otwierającym. Elementy html mogą posiadać atrybuty (ang. attribute) i przypisane do nich własności (ang. property).Jednym z atrybutów elementu <a> jest atrybut href (ang. hypertext reference – odniesienie w hipertekście). Informuje on przeglądarkę, o stronie na którą link nas przekierowuje. Dopiero po dodaniu tego atrybutu i uzupełnieniu jego własności taki link będzie kompletnyi zadziała: Efekt widoczny na stronie:
Atrybutu danego elementu zawsze zapisujemy w znaczniku otwierającym. Element od atrybutu oddzielamy spacją. Przypisanie własności do atrybutu odbywa się poprzez znak = równa się. Własność zapisywana jest zawsze w cudzysłowie podwójnym " " bądź pojedynczym ' '.
Atrybut target
Kolejnym atrybutem, który możemy dołączyć do naszego elementu <a>, jest atrybut target (ang. cel, miejsce docelowe). Atrybut ten pozwala określić w jakim miejscu ma być otwarty nowy link(czy ma się otworzyć w nowej karcie, czy w tej, w której się znajdujemy).Jeśli chcemy otworzyć link w nowej karcie musimy zmienić własnośc naszego targetu na _blank:
Jak widzimy po kliknięciu linku został od otworzony w nowej karcie, nie zamykając karty, na której znajdujemy sie obecnie.
Wartość _self jest wartością domyślną dlatego, jeśli chcemy z niej skorzystać nie musimy deklarować jej w linku, po prostu pomijamy wtedy atrybut target.
Linki do sekcji
Link,, który nie prowadzi na inną stronę, tylko przenosi was do innej sekcji tej samej strony to linki wewnętrzne, które pomagają w nawigacji po stronie. Konstrukcja takiego linku jest dość prosta. Wymaga jedynie podania nazwy id danego elementu poprzedzonej krzyżykiem, czy też hash tagiem #: Jak widzimy po kliknięciu zostaliśmy przeniesieni na początek, czyli do miejsca, w którym zdefiniowaliśmy nasz element o id równych first.Obrazy
Aby dodać zdjęcie na naszą stronę użyjemy elementu <img> (ang. image – obraz). Element ten nie potrzebuje znacznika zamykającego, jest on samozamykającym się znacznikiem. Musimy jeszcze dodać źródło, w którym znajduje się nasza grafika. W tym celu posłużymy się atrybutem src (ang. source – źródło). Jeżeli nasza grafika jest zapisana w tym samym folderze co nasz plik html, nie musimy pisać całej jego ścieżki, wystarczy nam nazwa i rozszerzenie pliku:
A co, jeśli podamy złą ścieżkę, nazwę pliku lub rozszerzenie? Zróbmy to na przykładzie innego rozszerzenia:

Po prostu nasze zdjęcie się nie wyświetli. Ale jak widzimy obok ikony wyświetlił się tekst. Ten tekst to tekst alternatywny.
Tekst alternatywny
Jest to tekst opisujący co znajduję się na zdjęciu. Na stronie pojawia się on w momencie, gdy źródło zdjęcia jest niedostępne. Wystarczy dodać element alt:Wymiary obrazu
ednymi z bardziej istotnych atrybutów elementu <img> są parametry jego rozmiaru, czyli szerokość (ang. width) oraz wysokość (ang. height). Szerokość oraz wysokość elementu <img> wyrażana jest w pikselach (px). Możemy podać tylko jedną wartość (wysokość bądż szerokość), wtedy w zależności co wybierzemy, druga wartość dostosuje się proporcjonalnie do zdjęcia:
Możemy jednak też zmieniać dowolnie wysokość i szerokość naszego zdjęcia:

Tytuł obrazu
Kolejnym atrybutem, który warto dodać do elementu <img> jest atrybut tytułu zdjęcia – title. Wyświetlany jest on w momencie, gdy najedziemy myszką na zdjęcie:
Podpis zdjęcia
Podpisu zdjęcia możemy dokonać poprzez zastosowanie dwóch elementów html <figure> (ang. rycina, rysunek) oraz <figcaption> (ang. figure caption – podpis zdjęcia). Przy pomocy elementu figure zaznaczamy elementy, które są samodzielną częścią dokumentu, głównie zdjęcia, rysunki, wykresy. A następnie wewnątrz elementu figure zamieszczamy element <figcaption>, który jest właściwym opisem zdjęcia.
Tabela
Jednym ze sposobów prezentowania i grupowania danych jest tabela. Tabele tworzymy przy użyciu elementu <table>. Żeby tabela powstała, musimy do niej dodać jeszcze wiersze oraz umieścić tam komórki. Wiersze do tabeli dodajemy poprzez element <tr> (ang. table row – wiersz tabeli): Należy jeszcze dodać do niej komórki. Komórki tabeli dodajemy poprzez element <td> (ang. table data, table cell – dane tabeli, komórka tabeli).| 1 wiersz 1 kolumna | 1 wiersz 2 kolumna |
| 2 wiersz 1 kolumna | 2 wiersz 2 kolumna |
Nagłówek tabeli
Nagłówek uzyskujemy poprzez zastosowanie elementu <th> (ang. table heading). Element ten stosujemy tak jak zwykłą komórkę tabeli, czyli <td>. Nagłówki również umieszczamy w wierszach tabeli, czyli elementach <tr>:| Nagłówek kolumny | |
|---|---|
| Nagłówek Wiersza | wiersz |
Łączenie kolumn
W przypadku, gdy jedna komórka odnosi się do więcej niż jednego nagłówka, możemy dokonać połączenia kilku komórek w jedną, żeby kilkukrotnie nie powtarzać jej wartości. W celu zwiększenia rozpiętości poziomej komórki używamy atrybutu colspan (ang.column span – rozpiętość kolumnowa komórki). Atrybut ten przyjmuje wartości liczbowe, tzn. przekazujemy tam jaką rozpiętość kolumnową (czyli w poziomie) ma posiadać dana komórka tabeli:| Poniedziałek | Wtorek | |
|---|---|---|
| 18:00 | Kręgle | Polo |
| 20:00 | Basen i Sauna | |
Łączenie wierszy
Rozpiętość komórek możemy podawać nie tylko w poziomie, ale również w pionie, łącząc kolejne wiersze. W tym celu posłużymy się atrybutem rowspan (ang. row span – rozpiętość wierszowa komórki). Atrybut ten działa analogicznie do poprzedniego, tylko tym razem zwiększając rozpiętość komórki w pionie:| Rodzaj | |
|---|---|
| Sharknado | Horror |
| Shartopussy | |
| Piranha 3DD |
Klasy i identyfikatory
Identyfikator
Do identyfikacji poszczególnych elementów używamy tzw. identyfikatorów w skrócie id. Id to atrybuty elementów html, które pozwalają je odróżniać. Zapisujemy je skrótem id i przypisujemy do nich wartości tak jak do innych atrybutów, używając do tego znaku = oraz " ". Odwołania te tworzymy posługując się elementem <a> i jego atrybutem href. Atrybut href przyjmuje wtedy wartość id poprzedzoną znakiem # (ang. hash tag – krzyżyk).Klasy
Klasy są zbliżone do identyfikatorów, również możemy dzięki nim rozróżniać poszczególne elementy html. Tak samo jak id są one atrybutem wszystkich elementów html. Używamy ich stosując słowo class, a odwołując się za pomocą kropki. Możemy równiez przypisać klasę i identyfikator jednocześnie:Sekcje i div'y
Sekcje w HTML do tej pory tworzone były głównie za pomocą elementu <div>. W HTML5 wprowadzono nowe elementy blokowe, które mają zastąpić element <div> tam, gdzie będzie to miało sens.Nowe elementy, które pojawiły się w HTMl5 to:
- article
- aside
- footer
- header
- main
- nav
- section
Sekcje strony
Do budowy sekcji możemy użyć elementu blokowego <div> (ang. division – oddział, wydział, sekcja). Element ten nazywany jest również box’em (pudełkiem), albo kontenerem (ang. container, contain – zawierać w sobie), z tego względu, że zawiera on w sobie inne elementy. Element <div> jest elementem blokowym, tzn. zajmie całą szerokość strony. Domyślnie nie zostanie dodana żadna ramka, czy inny kolor tła, żeby wizualnie odróżnić poszczególne sekcje. Będziemy musieli tego dokonać sami, gdy nauczymy się języka CSS. W celu odróżnienia poszczególnych sekcji od siebie, możemy posłużyć się znanym nam już atrybutem id. Atrybut ten nadaje unikalność elementom html. Poszczególnym sekcjom możemy nadać dowolne nazwy, jednak powszechnie stosowanymi są angielskie, m.in. header, main oraz footer: Developerzy pisząc strony internetowe za każdym razem musieli się zastanawiać nad nazewnictwem poszczególnych sekcji. Po jakimś czasie wytworzył się swoisty standard ich nazewnictwa, żeby łatwiej było odczytać i zrozumieć kod innego developera. Nazwy header, main i footer są wzięte właśnie z dobrych praktyk nazewnictwa. Tworząc nowy standard, czyli HTML5, elementy <div>> wraz z atrybutem id zostały zastąpione specjalnymi elementami html do tworzenia poszczególnych sekcji. Nazwy tych elementów zostały wzięte właśnie od nazw id poszczególnych elementów <div>. I w ten sposób <div> o id równym header zmienia się po prostu w element <header>, tak samo z pozostałymi:A teraz wytłumaczmy sobie poszczególne sekcje wymienione w pierwszej części poradnika:
- <main> (ang. główny)- sekcja przeznaczona do umieszczania głównej treści strony
- <header> - w sekcji tej zazwyczaj umieszczamy logo oraz menu główne
- <nav> (ang. navigation – nawigacja) - element przeznaczony do wskazania głównej nawigacji na stronie internetowej
- <aside> (ang. poza, na uboczu) - umieszczamy elementy, które nie mają bezpośredniego związku z główną treścią. Element ten często wykorzystywany jest do zaznaczania tzw. sidebar (ang. panel boczny)
- <footer> (ang. stopka) - jest zazwyczaj końcową sekcją innej sekcji, bądź strony internetowej. Możemy tam umieścić informację o autorze i dacie powstania strony, notkę o zastrzeżeniu praw autorskich, informacje kontaktowe, czasem również linki do innych stron.
- <article>(ang. artykuł) - pozwala oznaczyć sekcję dokumentu będącą oddzielną, niezależną jego częścią
- <section>(ang. sekcja) - pozwala tworzyć sekcje ogólnego przeznaczenia
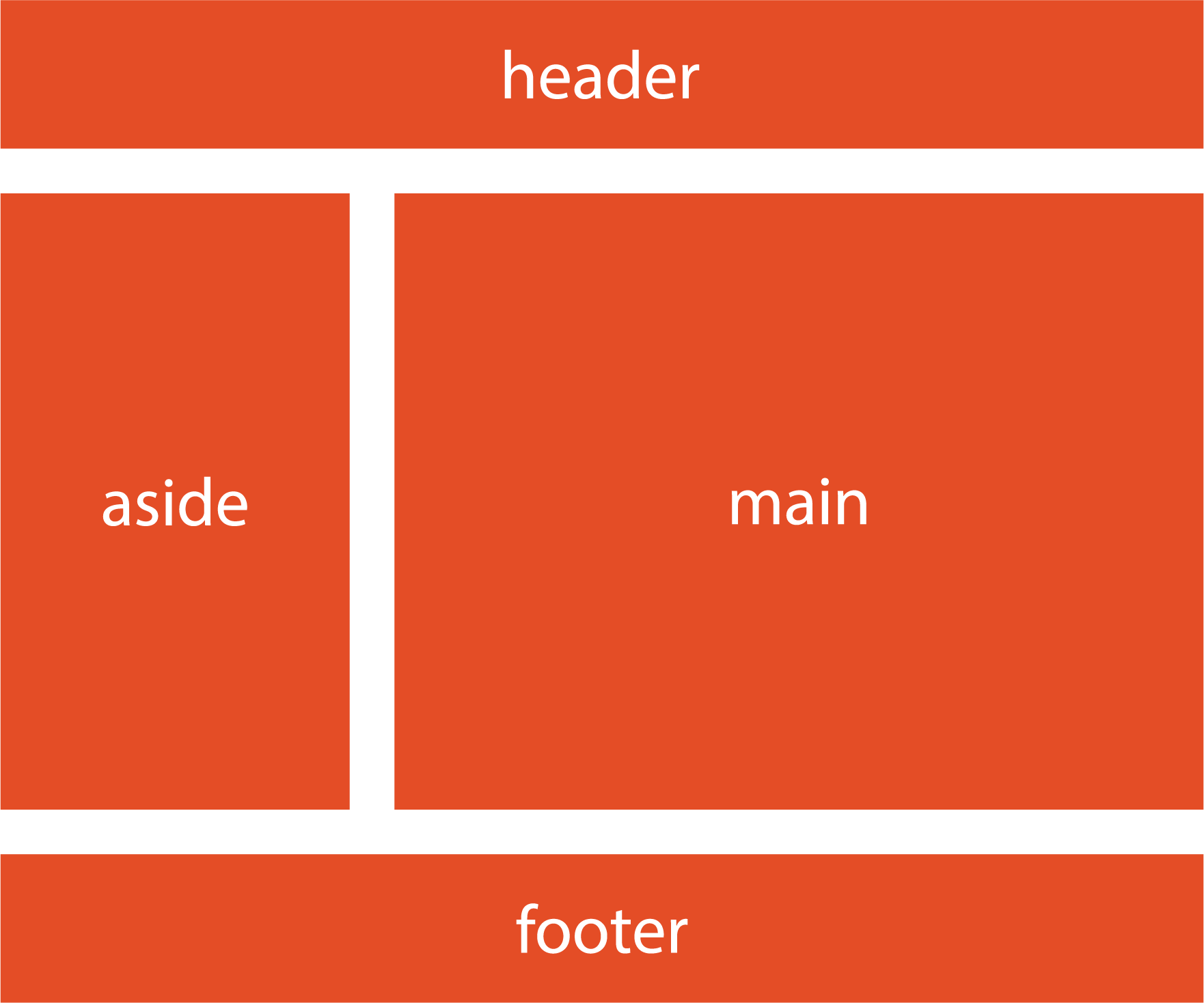
Najbardziej podstawowymi sekcjami strony są: <header>, <aside>, <main> i <footer>:
Prosty rysunek dla lepszego zapamiętania:

Wprowadzanie danych przez użytkownika
Miejsca, w których użytkownik może wprowadzać dane na stronę internetową nazywane są formularzami, natomiast pojedyncze pola to tzw. inputyInput type
Słowo input w języku polskim nie ma odpowiednika, można to tłumaczyć jako wkład, wejście, bądź miejsce wejścia, ale skoro chodzi tu o wprowadzanie danych nazwą, która najlepiej może tu pasować są dane wejściowe.Element <input> jest samozamykającym się elementem. Jednak prawidłowy jego zapis wymaga jeszcze deklaracji typu. Typu deklaracji dokonujemy poprzez atrybut type (ang. typ):
Rodzaje elementów Input
Przykład najbardziej popularnych input'ów:- text - wprowadzanie tekstu
- password - wprowadzanie hasła, wpisane dane są ukryte pod postacią kropek
- button - przycisk
- color - kolor
- date - wprowadzanie daty
- FileUproad - wgranie pliku
- email - wprowadzanie email'a
Tekst, który wpisujemy do elementu <input>, określamy jako wartość (ang. value) tego elementu. Wartość ta przesyłana jest dalej formularzem. Możemy np. podać swój adres email wpisując go w pole input, i wtedy powiemy, że wartością pola input jest ten nasz adres email. Wartość może również sami nadać elementowi input stosując atrybut value:
Atrybut disabled (ang. wyłączony, zablokowany) zablokuje użytkownikowi możliwość edytowania pola. Atrybut disabled jest dość ciekawym atrybutem bo nie wymaga deklarowania wartości, wpisujemy po prostu jego nazwę. Możemy również spotkać zapis disabled="disabled", ale nie jest on wymagany w HTML5:
Label
Do opisu elementów <input> używamy specjalnie przeznaczonego do tego elementu <label> (ang. etykieta). Element ten wypełniamy opisem danego pola. Musimy ją przypisać do danego pola. Możemy to zrobić na dwa sposoby. Przypisując atrybut for: lub:Radio
Kolejnym dość szczególnym elementem input jest radio, określany również radio buttonem (przyciskiem), bądź wykluczającym polem wyboru:Wszystko super, ale co jeśli chcemy uniemożliwic użytkownikowi naszej strony na wielokrotne zaznaczenie? Aby tak zrobić musimy przypisać każdemu radio ten sam atrybut name: Dzięki temu zaznaczenie jednego guzika, przycisku spowoduje odznaczenie innego:
Możemy domyślnie zaznaczyć dany element radio button używając atrybutu checked. Oczywiście możemy go zastosować tylko względem jednego pola radio button:
mrówkę
żółwia
antylopę
Checkbox
Szczególnym rodzajem input’ów są inputy checkbox. Używane są one zazwyczaj do potwierdzania, np. jeśli mamy zgodzić się z regulaminem to najprawdopodobniej użyjemy właśnie tego input’u. Nie różnią się wiele od radio:słonia
tygrys
psy
Textarea
<textarea> (ang. obszar tekstowy). Textarea jest to wieloliniowe pole, w którym możemy wpisywać nie tylko krótkie formy pisemne, ale jak ktoś sobie zażyczy całe referaty, czy felietony. Element textarea potrzebuje znacznika zamykającego, a pomiędzy znacznikami możemy (ale nie musimy) wprowadzić domyślny tekst, który może być edytowany przez użytkownika. Dla elementu <textarea> charakterystyczne jest to, że możemy dowolnie zmieniać jego wielkość chwytając za prawy dolny róg lewym klawiszem myszki. Możemy równiez ustawić jego domyślną wysokość (rows) oraz szerokość (cols) . Możemy uniemożliwiść poszerzanie pola użytkownikowi oraz wpisywania danych;Lista rozwijana
Jako opcję do wyboru na rozwijanej liście posłuży nam element html o nazwie <select> (ang. wybór). Element <select> musimy uzupełnić o elementy <toption> (ang. opcja wyboru), które zawierają możliwe wybory, opcje:Lista Rozwijana – Grupowanie Opcji
Mamy możliowść grupowania opcji poprzez zastosowanie elementu <optgroup> (ang. option group – grupa opcji). Nazwę grupy dodajemy tym razem poprzez atrybut label:Datalista
Element <datalist> (ang. lista danych) uzupełnia element <input> o listę predefiniowanych elementów, które mogą ułatwić uzupełnienie pola input poprzez dodanie możliwości. Element <datalist> jest funkcjonalnym połączeniem elementu <input> oraz <select>:Fieldset i Legend
Element <fieldset> (ang. field set – zbiór pól) nie tylko semantycznie pogrupuje te pola, ale również doda ramkę dookoła. Grupę tą można opisać za pomocą legendy, dosłownie za pomocą elementu <legend>.Formularz
Formularz HTML tworzymy poprzez zastosowanie elementu <form>:Aby mieć możliwość przesłania go, musimy dodać przycisk: